Kepikiran sama saya untuk membuat blog itu mudah untuk dibaca, tanpa harus melihat isinya terlebih dahulu, begini caranya…
Step-step yang diperlukan adalah sebagai berikut:
a. Tahap persiapan template :.
1. Memilih menu Dashboard 
2. Memilih Layout setting 
3. Memilih Edit HTML 
4. Mencentang pilihan Expand Widget Templates 
disini kita harus mengedit code HTML yg ada , cari code:
<data:post.body/>
gantikan dengan code :
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<br></br>
<a expr:href='data:post.url'><strong>Read more... / Selengkapnya...</strong></a>
<br></br>
</p>
</b:if>
5. Jangan lupa untuk menyimpan – Save Template , pada HTML yang telah kita ubah sebelumnya 
Dari sana kita telah menyimpan template yang bisa menggunakan keyword : readmore … / selengkapnya …, kata-2 ini dapat anda ubah, sesuai dengan keinginan anda.
b. Tahap pembuatan artikel :.
1. Memilih menu Dashboard 
2. Memilih New Post , untuk membuat artikel baru 
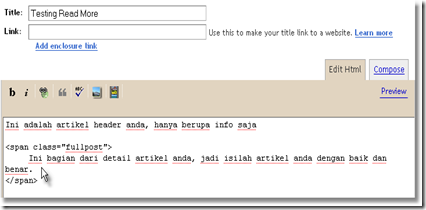
inti distep ini adalah mengisi artikel anda diantara code HTML berikut ini:
<span class="fullpost">
Isi Artikel anda
</span>
4. Lalu save artikel anda, kemudian Publish 
5. Lihat hasil artikel anda .
Semoga bisa sesuai dengan yang diharapkan, tips ini berdasarkan pengalaman pribadi saya sendiri.




No comments:
Post a Comment